5 rozszerzeń Chrome dla testerów
Najlepsze rozszerzenia ułatwiające testowanie aplikacji webowych.
W testowaniu aplikacji webowych niezwykle przydatne są rozszerzenia Chrome’a. Dlaczego akurat Chrome’a? Jest to obecnie najpopularniejsza przeglądarka internetowa, więc prawdopodobnie większość testów przeprowadzicie właśnie na niej.
No dobra, a czym w ogóle są rozszerzenia? Rozszerzenia są swego rodzaju dodatkami wzbogacającymi przeglądarkę o nowe funkcje. Może to być blokowanie reklam, szybkie robienie zrzutów ekranu czy nagrywanie wykonywanych czynności.
W sieci znajdziecie mnóstwo rozszerzeń do Chrome’a pomagających uporać się z przeróżnymi problemami, ale w tym wpisie pokażę Wam 5 najlepszych rozszerzeń dla testerów.


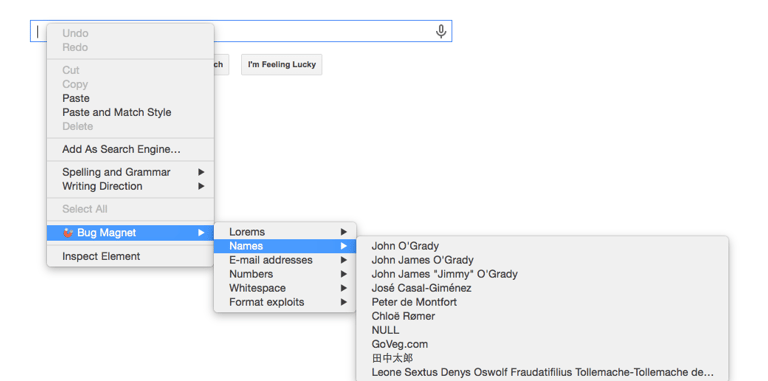
Bug Magnet


Zaczynamy od rozszerzenia Bug Magnet, czyli narzędzia pozwalającego na szybkie wstawianie różnych wartości do formularzy i pól wejściowych. Pod prawym przyciskiem myszy znajdziecie nowe opcje, które umożliwią natychmiastowe generowanie danych - imiona, maile, przykładowe dane kart płatniczych czy losowe znaki.
LINK DO POBRANIA: Bug Magnet
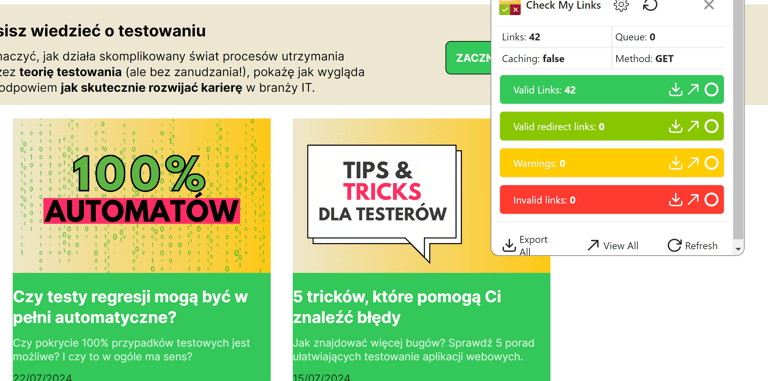
Check My Links


Następnie przechodzimy do rozszerzenia Check My Links niezwykle ułatwiającego sprawdzanie poprawności linków na wybranej stronie. Po co samodzielnie klikać w każdy link? Narzędzie zrobi to za Was i wygeneruje prosty raport. Dzięki temu dowiecie się, czy na stronie znajdują się uszkodzone linki.
LINK DO POBRANIA: Check My Links
Handy Screenshot


Przyda się też coś do robienia zrzutów ekranu - pozwoli Wam to lepiej opisywać zgłaszane błędy. Tego typu narzędzi jest sporo, ale ja polecam Handy Screenshot, bo oprócz robienia screenów narzędzie pozwala też na ich szybką edycję poprzez dodanie strzałek czy oznaczeń.
LINK DO POBRANIA: Handy Screenshot


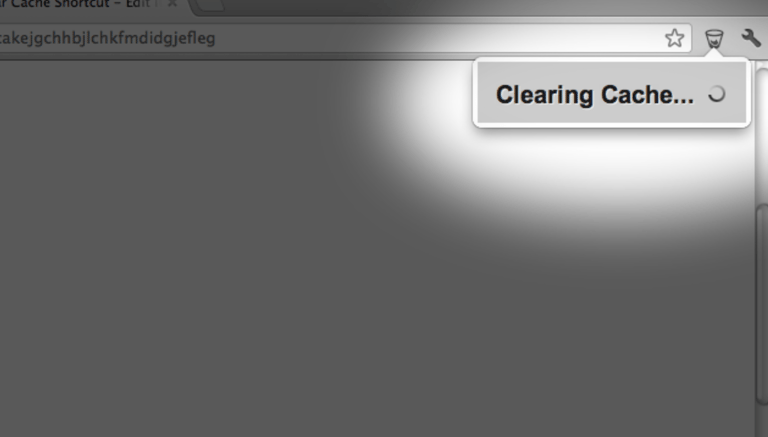
Cache przeglądarki to specjalne miejsce w pamięci komputera, gdzie przeglądarka internetowa przechowuje tymczasowe kopie odwiedzonych stron internetowych, obrazków, skryptów i innych elementów. Dzięki temu ponowne wejście na stronę jest szybciej obsługiwane.
Niestety, cache czasami przechowuje stare, nieaktualne wersje plików. To może sprawić, że nie będziecie widzieć wszystkich zmian na stronie - a jak się pewnie domyślacie, nie jest to pozytywnym zjawiskiem w czasie testowania.
Dlatego ważne jest regularne czyszczenie pamięci podręcznej. Da się to zrobić w DevToolsach w zakładce Application, ale po co, skoro można zrobić to jednym przyciskiem rozszerzenia? 😛
LINK DO POBRANIA: Clear Cache Shortcut


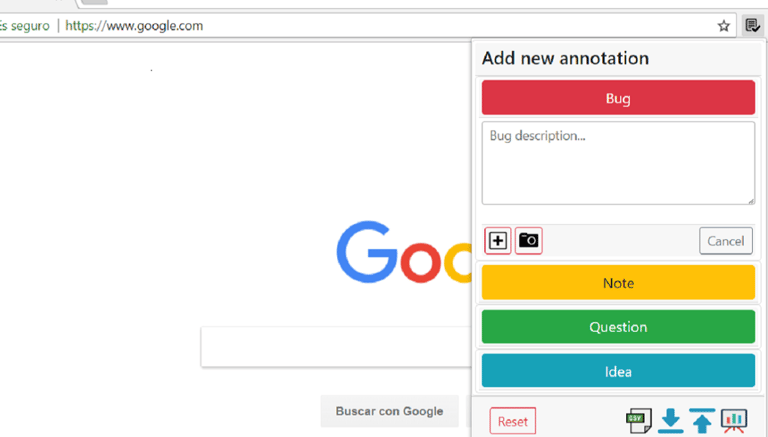
A na końcu mamy Exploratory testing, czyli rozszerzenie ułatwiające testy eksploracyjne. Tworzenie notatek, śledzenie odwiedzanych URL czy generowanie raportów z sesji testów. Inaczej mówiąc - osobisty asystent testów eksploracyjnych.
LINK DO POBRANIA: Exploratory Testing
Clear Cache Shortcut
Exploratory Testing
Najlepsze rozszerzenia Chrome dla testerów - podsumowanie
I to by było na tyle, jeśli chodzi o rozszerzenia Chrome, których używam w swojej codziennej pracy. Wiem, że do listy można by dorzucić kolejne pozycje, jak ostatnio polecany mi na Instagramie Jam (ułatwiający zgłaszanie bugów) czy PerfectPixel pomagający przy testach UX / UI. Nie miałem jednak z nimi jeszcze styczności, więc na ten moment ograniczyłem się do znanych mi pozycji. Kilka ciekawych rozszerzeń znajduje się na mojej liście "do sprawdzenia", więc być może w przyszłości pojawi się tu kolejny wpis tego typu.
Chcesz być na bieżąco? Zapisz się do newslettera!
W każdy czwartek o 10:00 wyślę Ci wiadomość o moich nowych wpisach. Oprócz tego, dorzucę ciekawe artykuły, filmy czy inne materiały ze świata IT - oczywiście, związane głównie z testowaniem oprogramowania. To świetny sposób na naukę i ciągłe zdobywanie wiedzy.
Co więcej, otrzymasz darmowego ebooka - checklisty dla testerów. W środku znajdziesz listy ułatwiające testy użyteczności, funkcjonalności czy zakłóceń w aplikacjach webowych i mobilnych.
Polecane wpisy:
Sprawdź też moje social media:
Dziękuję, że czytasz mojego bloga!
Masz jakieś pytania? Z chęcią odpowiem :)


