Kolejne TOP 5 rozszerzeń Chrome dla testerów
Drugi raz bierzemy pod lupę 5 najlepszych wtyczek do testów.
Ostatni wpis o najlepszych rozszerzeniach Chrome dla testerów zakończyłem informacją o prawdopodobnym pojawieniu się kolejnego zestawienia wtyczek do testów. Przyznam, że nie planowałem napisać go tak szybko, ale dzięki Waszym propozycjom i pytaniom (dzięki!), postanowiłem odpowiedzieć na Wasze zaangażowanie. Tym razem będą tu rozszerzenia Chrome ułatwiające testy wydajności czy umożliwiające edytowanie ciasteczek, a i miejsce na responsywność się znajdzie.


Jam - asystent zgłaszania bugów


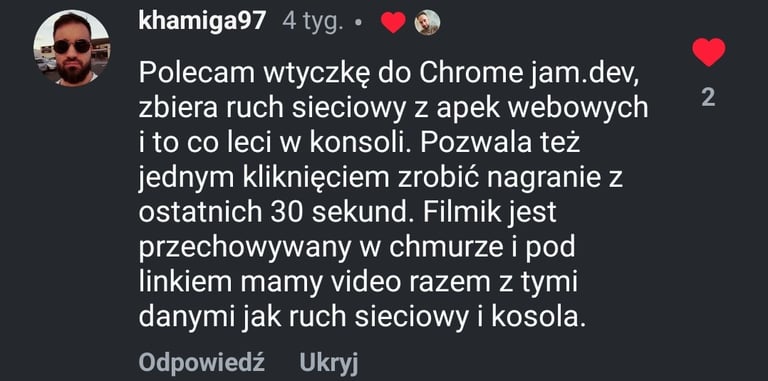
Zaczynamy od pluginu Jam, którego wszystkie plusy tak naprawdę zostały opisane w powyższym komentarzu z Instagrama. Rozszerzenie można nazwać asystentem zgłaszania bugów - po użyciu automatycznie tworzony jest filmik z naszymi ostatnimi czynnościami w przeglądarce wraz z logami z konsoli i ruchem sieciowym.
LINK DO POBRANIA: Jam
Page Load Time - szybki test wydajności


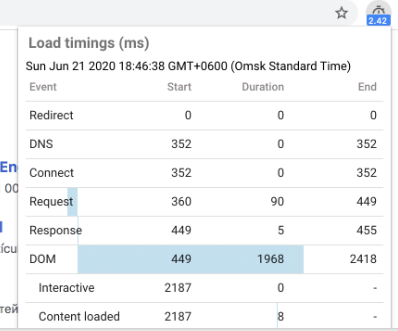
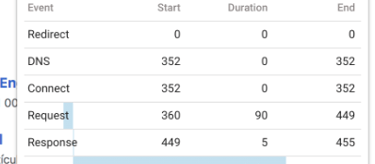
A teraz coś do szybkiego i prostego testu wydajności aplikacji webowych. Rozszerzenie Page Load Time pozwala na zbadanie czasu potrzebnego do pełnego wyświetlenia strony - łącznie z informacjami, ile zajęło wczytanie poszczególnych elementów aplikacji.
LINK DO POBRANIA: Page Load Time
JSON Formatter - czytelne JSONy


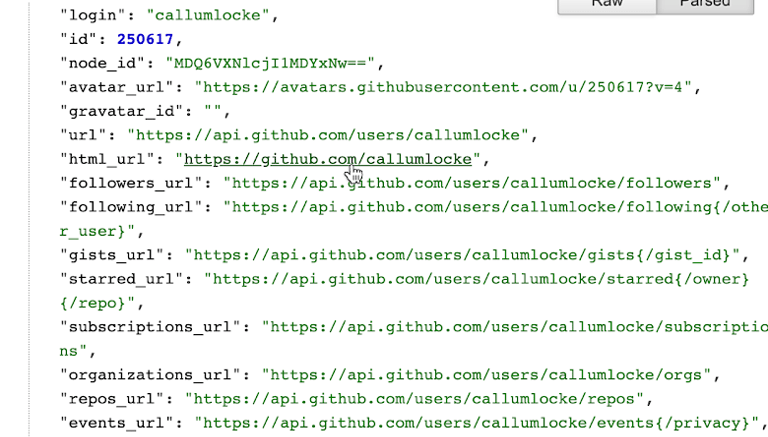
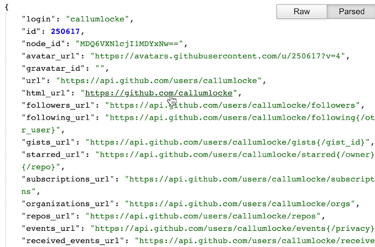
Jeśli zdarza Wam się pracować z plikami JSON, to po prostu musicie pobrać to rozszerzenie. JSON Formatter niesamowicie ułatwia pracę z tym formatem danych - choćby, gdy przeglądacie odpowiedzi z API bezpośrednio w przeglądarce. Podświetlenia, klikalne adresy URL czy dark mode. Czego chcieć więcej?
LINK DO POBRANIA: JSON Formatter


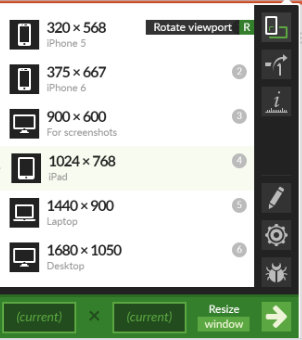
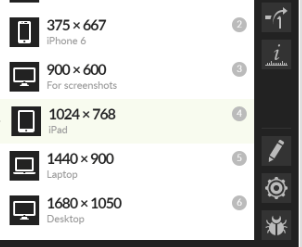
Poprawny wygląd i działanie aplikacji webowych na różnych rozmiarach to podstawa. Przecież strona musi być dopasowana do najpopularniejszych rozdzielczości urządzeń. Do szybkich testów responsywności świetnie sprawdza się rozszerzenie Window Resizer, gdzie błyskawicznie zmienicie szerokość i wysokość okna przeglądarki. Jasne, można to zrobić z poziomu DevToolsów, ale po co, skoro tak jest szybciej? 😅
LINK DO POBRANIA: Window Resizer


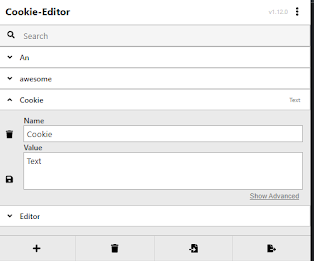
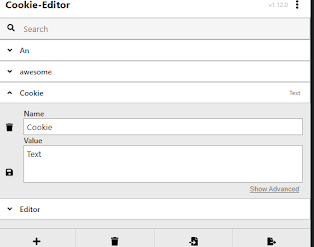
Zestawienie zamykamy wtyczką o nazwie Cookie-Editor. Jak nazwa wskazuje, rozszerzenie umożliwia edycję plików cookie. Jest to przydatne, gdy chcemy sprawdzić wpływ ciasteczek na testowaną przez nas stronę. Dodawanie, edycja i usuwanie odbywa się w prostym oknie.
LINK DO POBRANIA: Cookie-Editor
Window Resizer - szybka zmiana rozdzielczości
Cookie-Editor - łatwy dostęp do ciasteczek
Najlepsze rozszerzenia Chrome dla testerów - podsumowanie
I to by było na tyle - choć zaznaczam, że w zanadrzu mam jeszcze kilka pluginów do Chrome'a, więc możecie oczekiwać kolejnego zestawienia. Jeszcze raz dziękuję za wszystkie propozycje, a jeśli macie ich więcej, to zapraszam do sekcji komentarzy poniżej.
🚀 Testowanie to coś więcej niż klikanie
Pozwolę sobie na małą autoreklamę 😅 Mój e-book Testowanie to coś więcej niż klikanie zawiera praktyczne wskazówki, które pozwolą Ci wyróżnić się na rynku pracy. E-book liczy 160 stron konkretnej wiedzy, bez zbędnych teorii, z praktycznymi przykładami, które przygotują Cię na realne wyzwania w pracy testera. Dowiesz się:
✅ Jak myśleć jak użytkownik i wpływać na jakość oprogramowania już na etapie zbierania wymagań biznesowych
✅ Jak zbudować techniczne zaplecze – testowanie API, obsługa DevToolsów i współpraca z programistami
✅ Jak pisać przejrzyste przypadki testowe i przewidywać problemy w aplikacji
✅ Jak efektywnie wykrywać błędy i zgłaszać je w sposób zrozumiały dla programistów.
✅ Jak zdobyć pierwszą pracę w IT – tworzenie CV i przygotowanie do rozmów rekrutacyjnych
Jest to więc wszystko, czego potrzebuje dzisiejszy tester oprogramowania. Więcej informacji znajdziesz tutaj: Testowanie to coś więcej niż klikanie.
Chcesz być na bieżąco? Zapisz się do newslettera!
W każdy czwartek o 10:00 wyślę Ci wiadomość o moich nowych wpisach. Oprócz tego, dorzucę ciekawe artykuły, filmy czy inne materiały ze świata IT - oczywiście, związane głównie z testowaniem oprogramowania. To świetny sposób na naukę i ciągłe zdobywanie wiedzy.
Co więcej, otrzymasz darmowego ebooka - checklisty dla testerów. W środku znajdziesz listy ułatwiające testy użyteczności, funkcjonalności czy zakłóceń w aplikacjach webowych i mobilnych.
Polecane wpisy:
Sprawdź też moje social media:
Dziękuję, że czytasz mojego bloga!
Masz jakieś pytania? Z chęcią odpowiem :)


