5 stron do praktycznej nauki testowania
Gdzie uczyć się testowania oprogramowania nie mając dostępu do prawdziwego projektu?
Opanowanie teoretycznych podstaw testowania to dopiero początek w drodze do zdobycia stanowiska testera oprogramowania. Konieczne też jest rozwijanie praktycznych umiejętności. Jasne, nie jest to łatwe nie mając dostępu do konkretnego projektu, ale w Internecie jest kilka wartych uwagi stron, gdzie możecie poczuć się jak prawdziwi testerzy.
W dzisiejszym wpisie przygotowałem dla Was 5 stron do praktycznej nauki testowania. Przeprowadzicie na nich pełne testy sklepu internetowego czy sprawdzicie działanie różnych metod HTTP. Będzie też okazja do przetestowania elementów dzisiejszych aplikacji webowych.
Polecam też zajrzeć do poprzedniego wpisu (5 rozszerzeń Chrome dla testerów), bo opisane tam rozszerzenia mogą Wam się przydać w trakcie nauki i szukania błędów.


Academy Bugs - umiejętność zgłaszania bugów


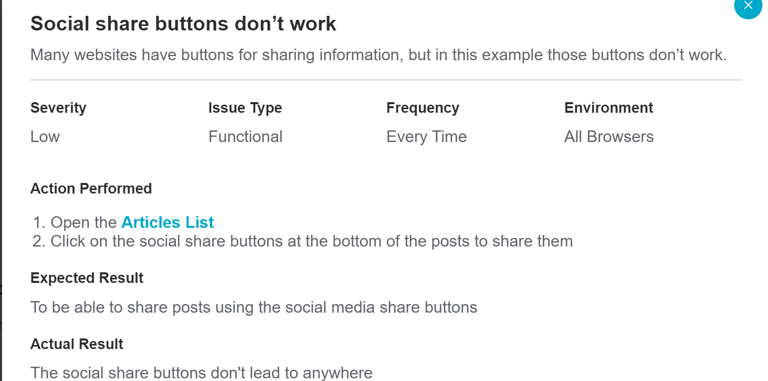
Zaczynamy od świetnego połączenia teorii z praktycznym treningiem. Na stronie można przejrzeć przykładowe raporty błędów - wraz z najważniejszymi elementami takiego zgłoszenia. Jest tu też wyjaśnienie kilku typów bugów (funkcjonalnych, wizualnych czy wpływających na wydajność strony). Zdobytą wiedzę trzeba teraz przekuć na realne umiejętności. A w tym pomoże sekcja z prawdziwymi błędami i możliwość zgłoszenia ich w specjalnym formularzu.
LINK: https://academybugs.com/
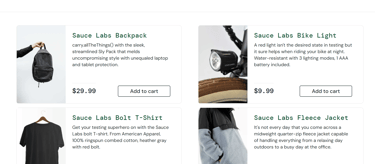
Sauce Demo - testy sklepu internetowego


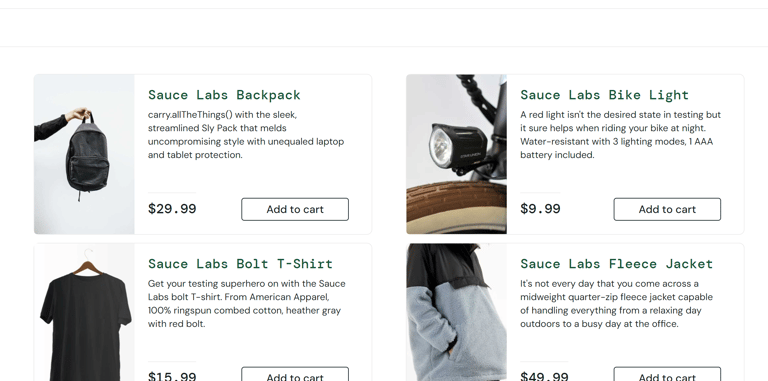
Przechodzimy do strony, gdzie przeprowadzicie pełne testy sklepu internetowego. Zaczynając od logowania (i nie chodzi o zwykłe wprowadzenie loginu i hasła, bo są tu też zablokowane czy powodujące błędy konta), poprzez nawigację po sklepie i dodawanie produktów do koszyka, a kończąc na finalizacji zamówienia.
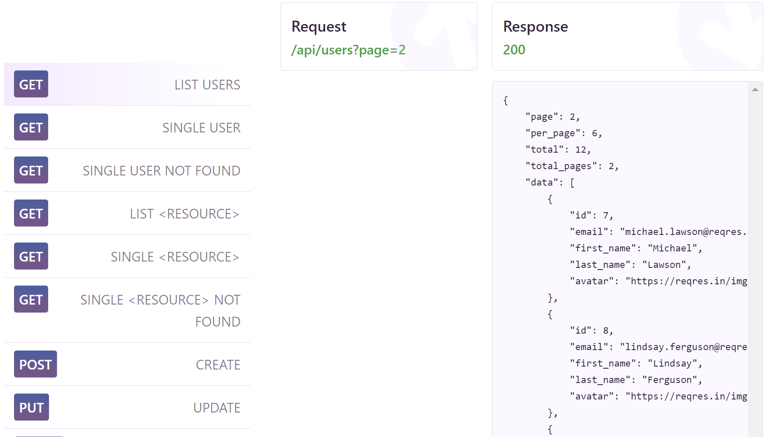
Regres.in - testowanie API


Z kolei tutaj znajdziecie przykłady użycia wszystkich metod HTTP wraz z różnymi kodami odpowiedzi. Odpowiedzi z serwera pojawiają się tu na interfejsie użytkownika, ale po wstępnym zapoznaniu się, polecam włączyć DevToolsy i samodzielnie sprawdzać wysyłane żądania. To świetne miejsce, by przeprowadzić podstawowe testy API.
Jeśli nie mieliście styczności z DevToolsami, to w jednym z poprzednich wpisów zrobiłem krótkie wprowadzenie do tego narzędzia - 5 tricków, które pomogą Ci znaleźć błędy.
LINK: https://reqres.in/


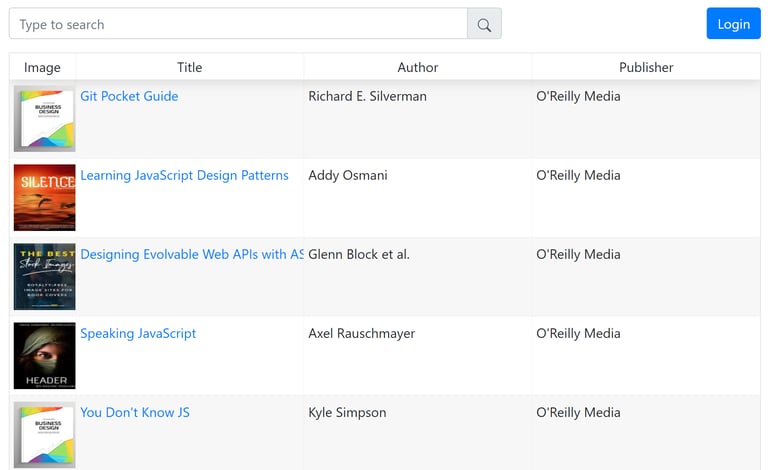
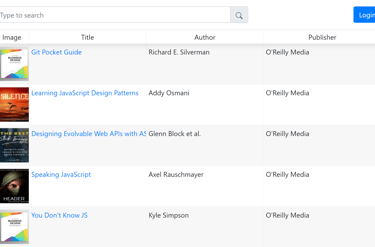
Kolejna strona pozwala zapoznać się z właściwie wszystkimi elementami dzisiejszych aplikacji webowych. Formularze, funkcjonalność wysyłania i pobierania plików, widgety, alerty i wiele, wiele więcej. Jest tu nawet mała aplikacja do przeklikania.
LINK: https://demoqa.com/


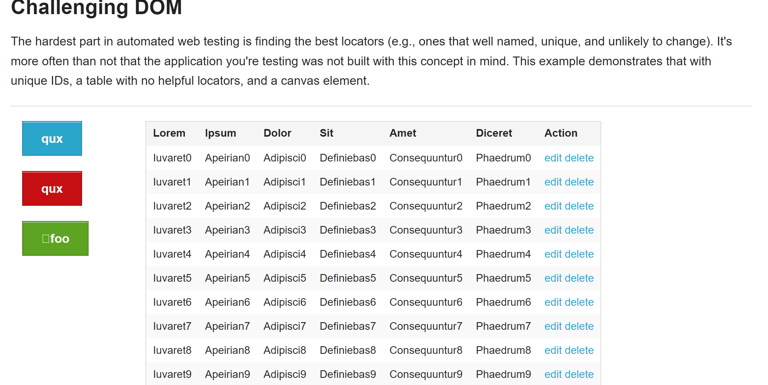
Listę zamykamy pozycją podobną do poprzedniej - czyli mamy tu zbiór różnych funkcjonalności i elementów. Autoryzacja użytkownika, drag and drop czy zaawansowana struktura DOM.
DemoQA - elementy aplikacji webowych
The-internet - zbiór funkcjonalności
Strony do nauki testowania - podsumowanie
Jeśli planujecie wejść do branży IT, nie możecie ograniczać się wyłącznie do wiedzy teoretycznej. Oczywiście, zdobywanie praktycznych umiejętności jest nieporównywalnie trudniejsze, ale jak pokazują powyższe strony, nie jest niemożliwe. Korzystajcie więc z nich, testujcie, klikajcie po wszystkich elementach i zapisujcie znalezione błędy.
Możecie też podzielić się ze mną wykrytami bugami. Chętnie poczytam, co udało Wam się znaleźć 😀 Dajcie znać na mailu - kontakt@rwasik.pl - albo poprzez formularz kontaktowy.
Możecie też odezwać się do mnie na Instagramie czy Facebooku.
Mr Buggy - polecenie z Instagrama


Propozycja z Instagrama (dzięki za aktywność!) sprawiła, że tekst doczekał się małej aktualizacji. Mr Buggy to rodzina aplikacji wypchanych błędami. Oprogramowanie pełne bugów jest używane podczas TestingCup, czyli mistrzostw w poszukiwaniu błędów. Każdą z aplikacji z poprzednich edycji możecie pobrać i samodzielnie testować. Na stronie znajduje się też dokumentacja oraz lista bugów, z którą warto potem porównać swoją listę błędów.
LINK: http://mrbuggy.pl/
Chcesz być na bieżąco? Zapisz się do newslettera!
W każdy czwartek o 10:00 wyślę Ci wiadomość o moich nowych wpisach. Oprócz tego, dorzucę ciekawe artykuły, filmy czy inne materiały ze świata IT - oczywiście, związane głównie z testowaniem oprogramowania. To świetny sposób na naukę i ciągłe zdobywanie wiedzy.
Co więcej, otrzymasz darmowego ebooka - checklisty dla testerów. W środku znajdziesz listy ułatwiające testy użyteczności, funkcjonalności czy zakłóceń w aplikacjach webowych i mobilnych.
Polecane wpisy:
Sprawdź też moje social media:
Dziękuję, że czytasz mojego bloga!
Masz jakieś pytania? Z chęcią odpowiem :)


